SafeAreaView missing bottom padding on screens · Issue #3072 · react -navigation/react-navigation · GitHub

Should warn when using padding in headerStyle · Issue #4616 · react -navigation/react-navigation · GitHub

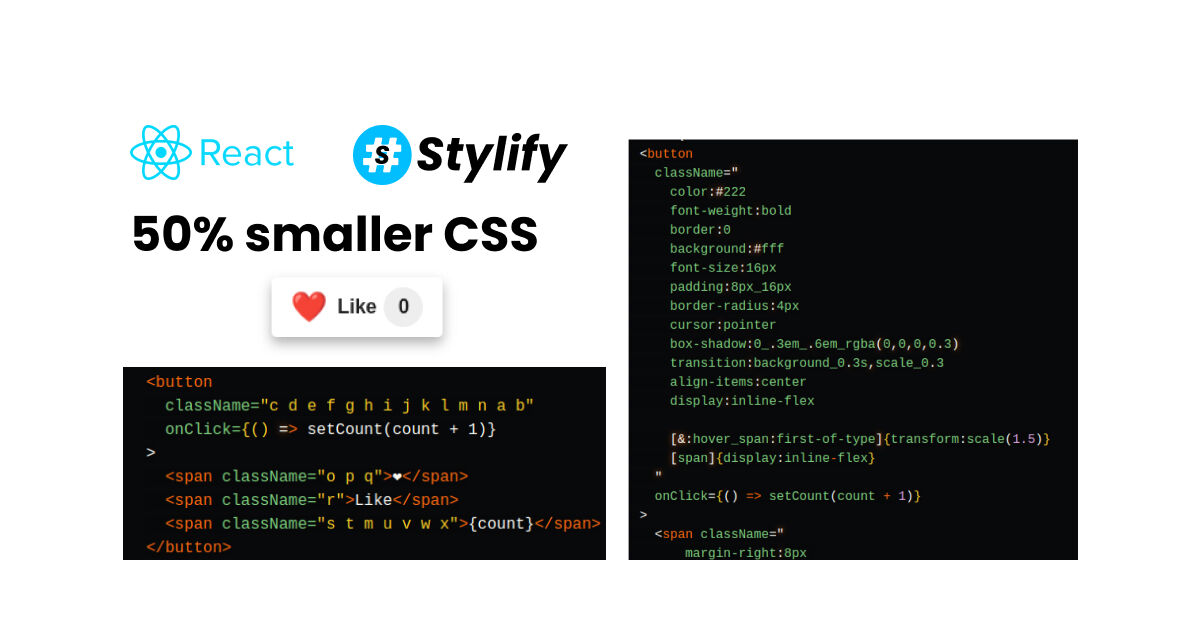
Simple React like button with Stylify CSS. From Utilities, to Components, mangled selectors and 50% smaller production build. | Stylify CSS